

- #Safari technology preview toggle how to#
- #Safari technology preview toggle update#
- #Safari technology preview toggle pro#
- #Safari technology preview toggle code#
- #Safari technology preview toggle mac#
Hopefully these and other minor quirks will be addressed on a later release but otherwise this is an excellent browser that I enjoy using. The back and forward animations are nice, but why do Chrome and Firefox perform the action immediately while Safari lags? Going back to the previous page is super slow and on most cases seems to stutter for a second or two, for example after posting this comment if I swipe back to the previous Reddit page I'll be unable to scroll up/down for a good 1-2 seconds. Related to this, scrolling on Twitch is painfully slow and stuttery, like what is going on there? I'm disappointed that the framerate lowers or the animation stutters when making videos fullscreen (happens on most sites like YouTube, Vimeo, Twitch, etc.). I dislike how there's no way to toggle the sidebar bookmarks zone when moving the cursor towards the left in fullscreen mode.
#Safari technology preview toggle mac#
#Safari technology preview toggle update#
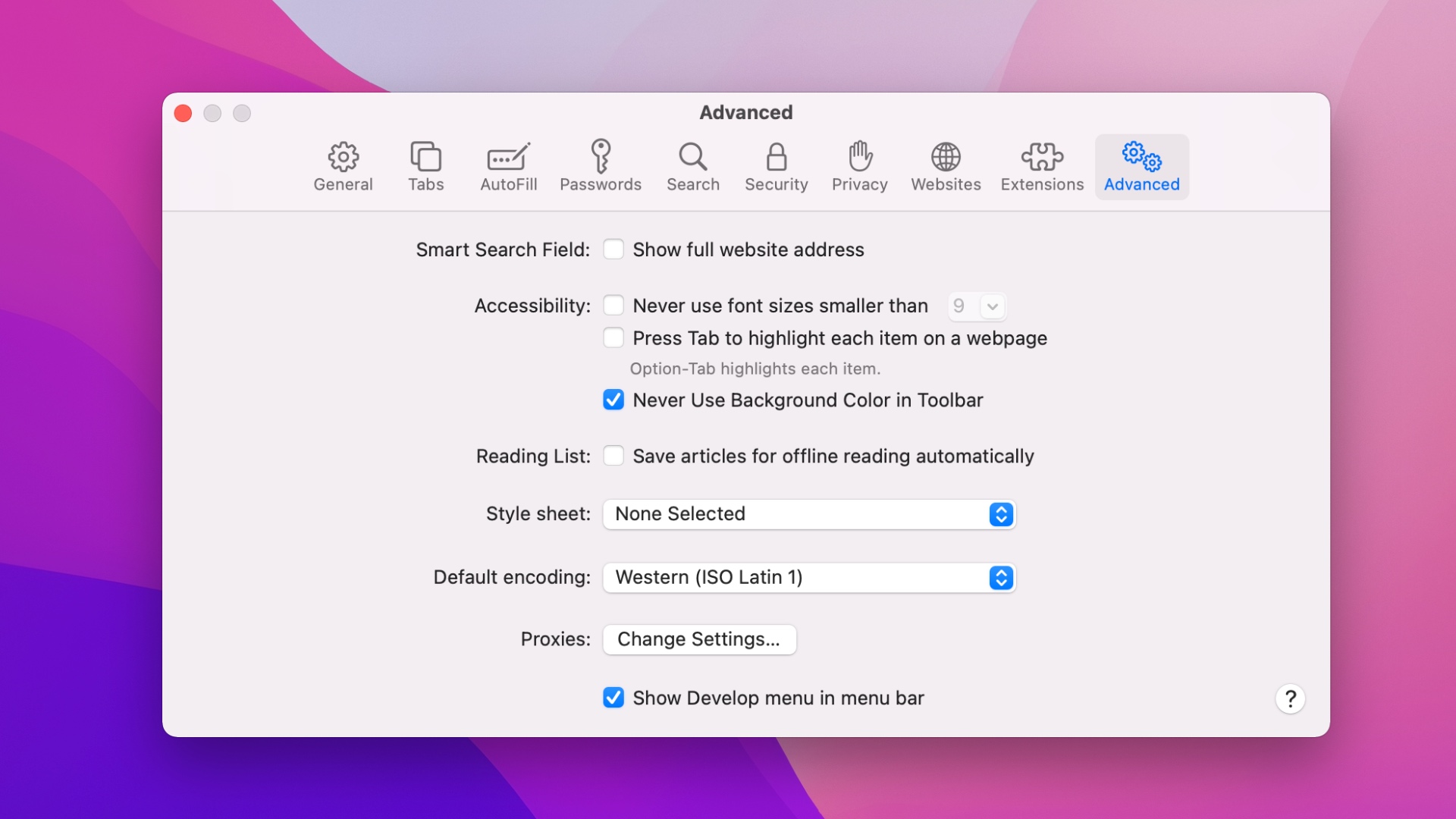
Update Safari on your Mac and iDevice if an update is available.iDevice Not Showing Up in the Develop Menu in Safari? And you’ll see the details of each error in the debugger. Safari should also detect any CSS, HTML, and JavaScript errors. You can add breakpoints, debug the javascript and inspect the value of the variables at runtime. Use the debugger tool to help you find the cause of any JavaScript errors on your webpage.

Now debug the page that is open on mobile Safari just like you would debug on Mac, inspect DOM elements, modify CSS, measure page performance and run Javascript commands. If you do not have any page open on your iDevice, you see a message saying “No Inspectable Applications.”ĥ. Now on your iPad, open the website that you want to debug, then, on your Mac, open Safari and go to the “ Develop” menu. You now see your iDevice that you connected with your Mac. This is critical–you must connect the devices manually, using a cable. Connect your iOS device to your Mac with the USB cable. On your Mac, launch Safari and go to Safari menu > Preferences > Advanced then check “ Show Develop menu in menu bar” if you have not done so alreadyģ. And enable JavaScript if it isn’t already onĢ. On your iPad, iPhone or iPod touch, tap Settings > Safari > Advanced and toggle on Web Inspector. Use Web Inspector to debug mobile Safariġ. Toggle the keyboard shortcut to exit out of web dev view. If you press CTRL+Command+R in Safari, you can see how a website would look on a particular device by selecting the device.
#Safari technology preview toggle pro#
Pro Keyboard ShortCut Tip on Mac for Web Devs You may need to update your iOS version or your version of Safari running on your Mac. Make sure Safari on your Mac is the same version as Safari on your iDevice. Make sure both your iDevice and your Mac are signed in with the same Apple ID and that you toggle ON Safari in iCloud.įor your iDevice: Settings > Apple ID Profile > iCloud > Safari > toggled ONįor your Mac: Apple Menu > System Preferences > Apple ID or iCloud > Safari > Checkmarked And Check that Safari is the Same Version Too Sorry Windows folks but Safari’s Web Inspector is only compatible with Macs! Use the Same Apple ID and iCloud Sync!
#Safari technology preview toggle how to#
#Safari technology preview toggle code#

Use Web Inspector to debug mobile Safari.Pro Keyboard ShortCut Tip on Mac for Web Devs.Reset your location and privacy settings.And Check that Safari is the Same Version Too.


 0 kommentar(er)
0 kommentar(er)
